色々な方のブログを見ていると、それぞれ見出しの装飾が違っていて、見出しの装飾ってどへば変更できるの?(どうすれば変更できるの?)と思い、それについての記事です。
結論を言うと「WordPressのテーマによって異なる」ということでしょうか。
大雑把に言うとCocoonの場合は以下の二通りのようです。
- スキンを変更する
- CSSコードで変更する
僕はCocoonを使用していますので、そのことについて書き留めておきます。よろしければ見てってください。
スキンを変更する
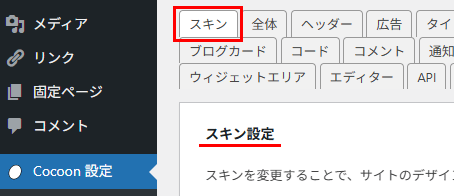
WordPress管理画面にある「Cocoon設定」の「スキン」タブに「スキン設定」があります。

プレビューの下には「スキン一覧」があり、そこには色々なスキンが用意されています。
この中からスキンを選択して変更を保存すれば、そのスキンによってあらかじめ設定されている見出しに変更されます。
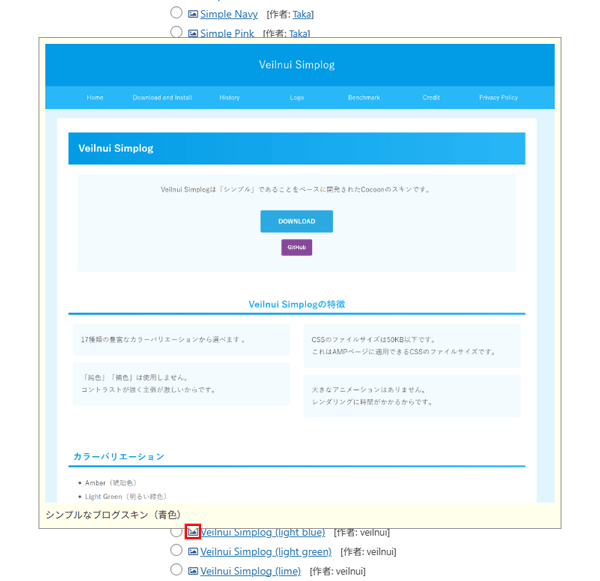
スキンのプレビューは、スキン名の左横にある画像っぽいアイコンにマウスを重ねると、イメージが確認できます。

また、スキン名や作者名をクリックすることで、そのサイトを見に行けて確認することもできます。
それでもそのスキンに用意された見出しを変更したいとなると、CSSで変更することになります。
CSSコードで変更する
僕もまだ初心者なもので詳しくはないのですが、CSSとはホームページの見た目について記述されているもの、と認識しています。
やり方を紹介しているサイトを見ると、WordPress管理画面の「外観」にある「テーマファイルエディター」の「Cocoon Child」という「スタイルシート(style.css)」に、CSSを記述する方法です。これはブログ全体に適用されます。
ここは間違った記述をしてしまうと、トラブルの元となりかねないようですので、バックアップしておいた方がよいようです。
バックアップは、テキストファイルとして保存するのが簡単です。スタイルシートの内容を全選択して、コピーしたものをメモ帳などに貼り付けて保存、といった方法です。
僕はあまり内部を触りたくないので、今回はお試し程度にやれる簡単に試す方法でやってみます。それが「カスタムCSS」に記述する方法です。
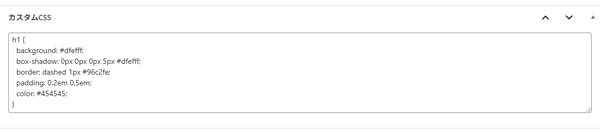
場所は投稿記事を編集する際の下部にある「カスタムCSS」です。ここだとそのページにのみ変更することができます。記述は半角英数字で行います。
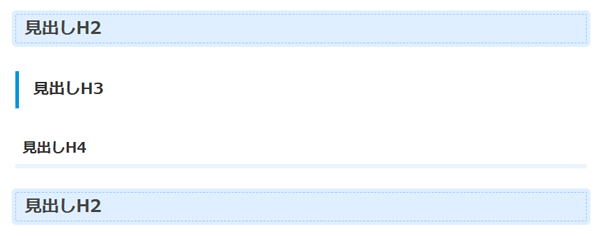
ここに、デザインを公開しているサイト(感謝!)からコピーしたCSSコードを貼り付けます。今回は「見出し2」を変更してみます。コードはサルワカさんのサイトで公開している「ステッチ風」です。
コピーしたCSSを「カスタムCSS」に貼り付けます。

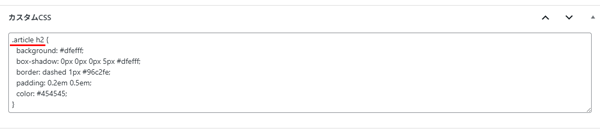
「h1」を「.article h2」へ変更します。(見出し2を変更するよ!)

下書き保存(念のため)後、「スラッグ」の「パーマリンク」からプレビューしてみましょう。

編集画面では変更されていませんが、プレビューしてみると変更されているのが分かります。
見出しの装飾変更についてのまとめ
以上のように、見出しの装飾を変更するには以下の方法が考えられます。
- スキンを変更する
- CSSコードで変更する
Cocoonの場合はこの方法で変更することになりますが、有料のテーマなどでは複数の見出しが用意されているようですね。
CSSがなんとなく分かってきませんか?プログラム的なものですよね。
興味のある方は、上記にある「参考にしたサイト」のサルワカさんに「HTMLとCSS」について詳しく書かれていますので、一度覗いてみてはどうでしょう。
以上となります。見てくださった方の少しでも参考になれば幸いです。



コメント