「関連記事」や「あわせて読みたい」などのブログ内に配置しているアレ、どうやる?
ブログを見ていて、これはどの機能で作っているのだろう、と疑問に思ってたものがあります。
それが「関連記事」や「あわせて読みたい」でした。「ブログカード」というのだそうです。

僕はWordPressの無料テーマであるCocoonを使用しています。
この「Cocoonブロック」に「ブログカード」があります。おそらく他のテーマにも同じ名前であると思います。
自分のブログにも使いたいけど、どのパーツを使えばいいの分からない、という方の参考になれば幸いです。
ブログカードの使い方
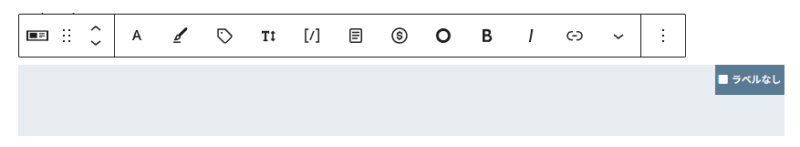
WordPressの投稿編集画面左にあるCocoonブロックから「ブログカード」を選択して配置します。


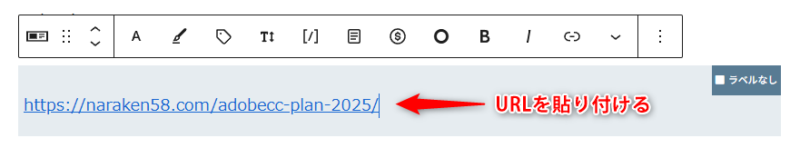
配置したらURLをコピー&ペーストします。(直接入力でもOKです)
ここでの注意点としては、1行に1URLを入力することです。

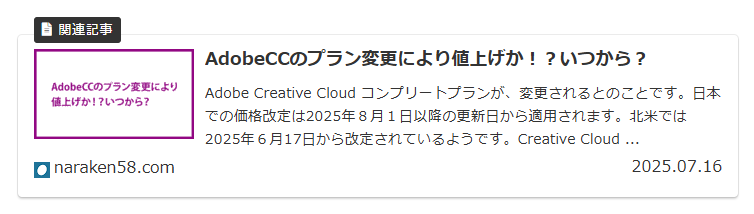
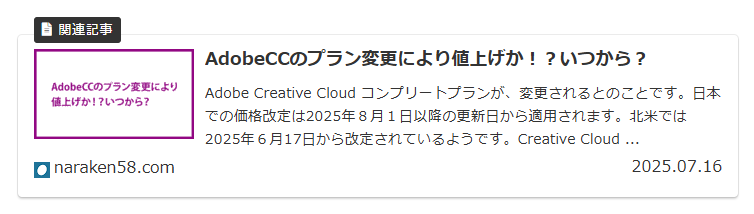
一度下書き保存したら、プレビューで確認してみましょう。

ただしこれでは枠内に「関連記事」や「あわせて読みたい」のラベルがありません。
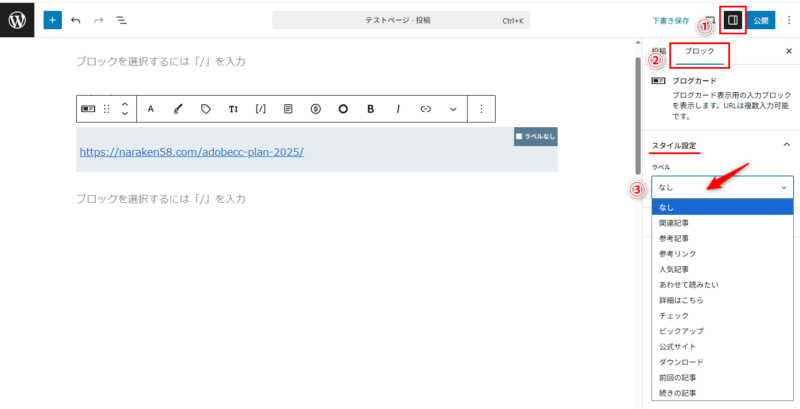
ブログカードを配置した時に、気づいたかもしれませんね。ブログカードを配置した時の右上には「ラベルなし」とあります。
ここを変更したいと思います。
右サイドバーの「ブロック」にある「スタイル設定」の「ラベル」から変更します。うまく表示されていないのであれば、編集画面の「ブログカード」内にカーソルがあることを確認してみてください。
このなかからラベルを選択します。

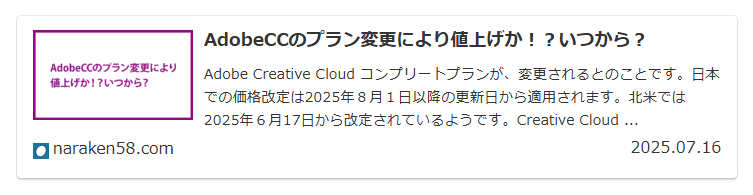
例として「関連記事」を選択してみます。選択したら、下書き保存してプレビューで確認してみます。

うまく行かない場合はURLの前後にスペースが入っていないか確認してみてください。
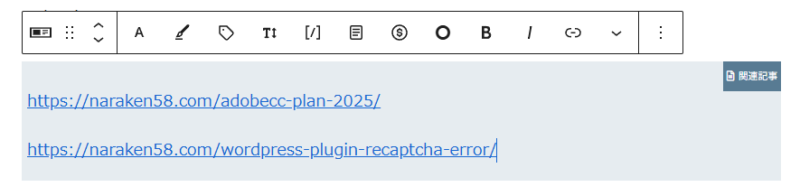
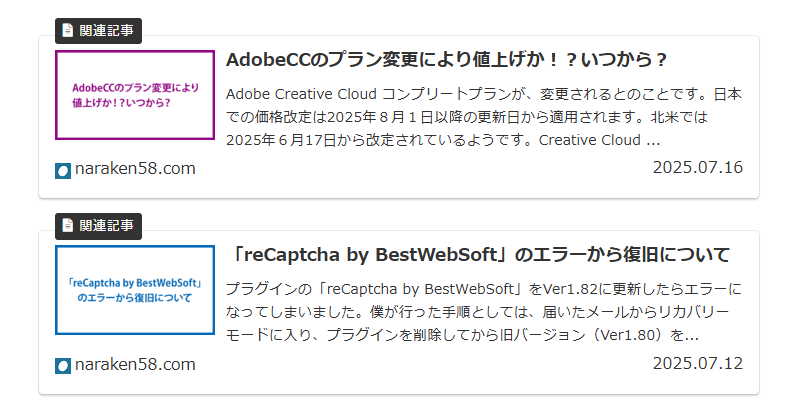
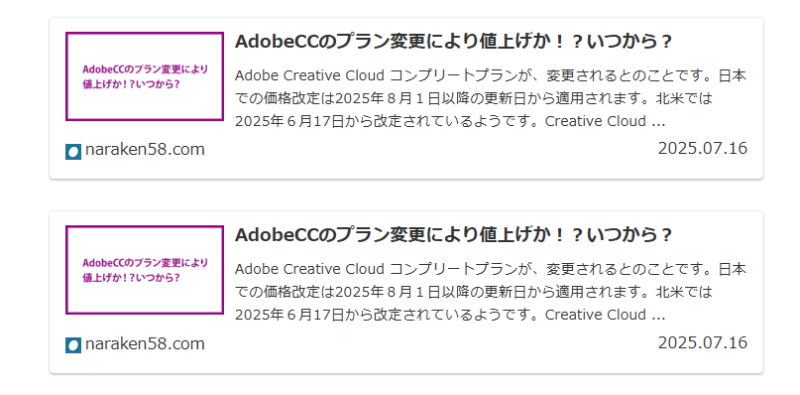
ちなみに2行のURLを入力した場合は下記のようになります。


直接ペーストだと…
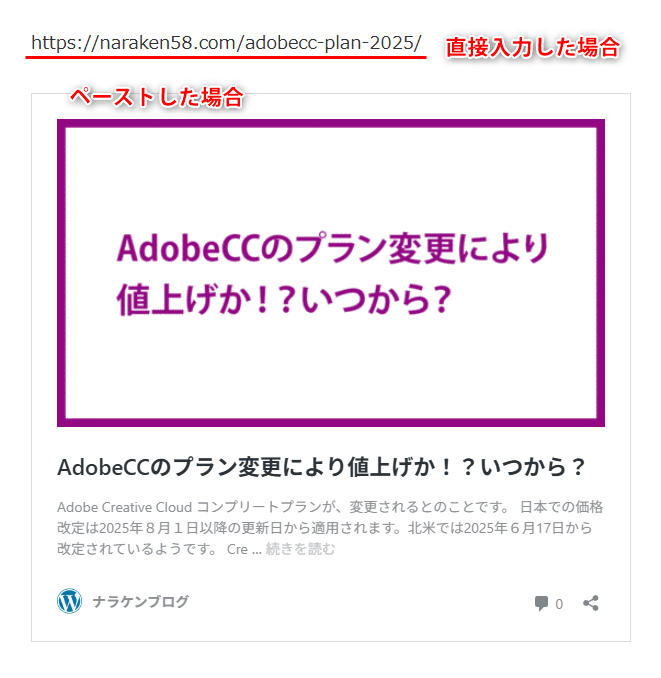
直接ブロックエディターに入力してもOKです。
これをURLをペーストにしてみると編集画面での見え方が違います。プレビューしてみた場合はどちらも同じように表示されます。
下記の画像は、上が直接入力した場合で、下がペーストした場合です。

プレビューで見るとこうなります。

どうやら「埋め込み」と認識されていますね。

どちらもブログカードとして機能しているようですが、Cocoonブロックから「ブログカード」を配置してからの方が混乱しなくて良いように思います。
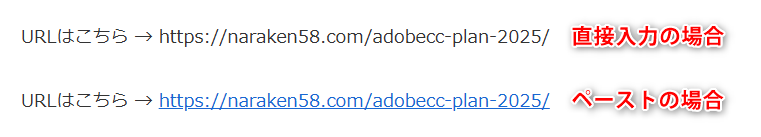
ちなみにURLの前に何らかの文字があるとどうなるかといえば、下記のようになります。


上はただの文字として表示されていますが、下のペーストした方はリンクとして認識されていますね。
設定を変更する場合
ブログカードに表示されるサムネイルの位置や新しいタブで開きたい場合は、設定を変更することが可能です。
「Cocoon設定」から「ブログカード」タブに「内部ブログカードの設定」があり、下にスクロールしていくと「外部ブログカードの設定」があります。

ここからサムネイルの位置や、リンクの開き方を変更できます。
間違った使い方の例
僕は最初間違った使い方をして、うまく表示されませんでした。
原因は「リンク」を使ってしまったからです。
URLを挿入するんだったら、リンクからでもいいのでは?と思いやってみたのです。
その結果、こうなりました。
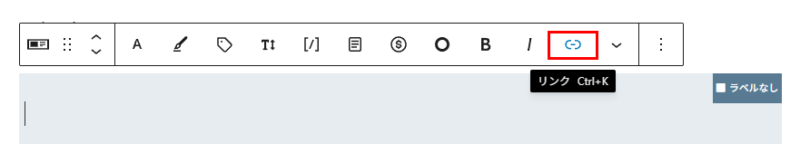
まずは「リンク」を選択して

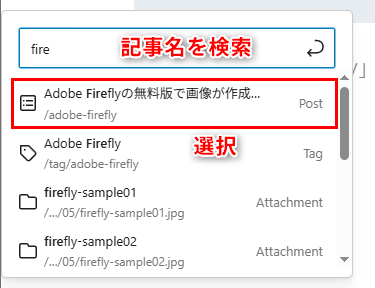
記事を選択して

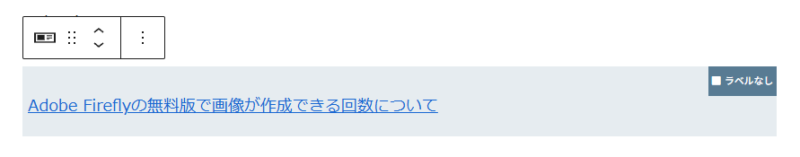
設定完了

プレビューしてみる。

当然正しい使い方ではないので、うまく表示できません。
僕と同じ間違いをしている方が、いるかもしれないので(いるのか?)記事にしておきます。
まとめ
ブログにある「関連記事」や「あわせて読みたい」が、サムネイルとともに表示されているアレは「ブログカード」というものでした。
Cocoonブロックから「ブログカード」を選択して、1行に1URLを挿入するだけでよいのです。
ラベル表示の変更は編集画面の右サイドバーから変更できます。
下書き保存後にプレビューで確認してみましょう。
ブログに「関連記事」や「あわせて読みたい」を表示させたいけど、どうすればいいの?と疑問に思われた方の参考になれば幸いです。



コメント