リンクを貼ったときに、新しいタブにどうやって飛ばすんだろう?が最初分からなくて、それが解決した時の設定メモ。
あわせてリンク文字の横にアイコンのようなものを見かけたことがあるけど、あれはどうやっているのだろう?が解決したので併せて記しておきます。
WordPressのバージョンによっては、少し表示が違うこともあるようですね。
(この記事を作成中はWordPress(Ver6.8)です。)
リンクの貼り方(外部リンク)
例えば他のHPなどに飛ぶリンク(外部リンク)を貼りたいとすると、次のような手順になります。
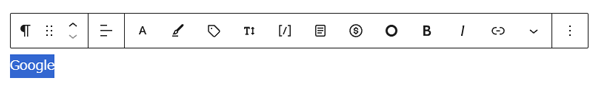
リンクを貼りたいテキストを選択する。

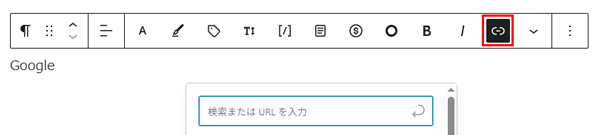
リンクをクリック。

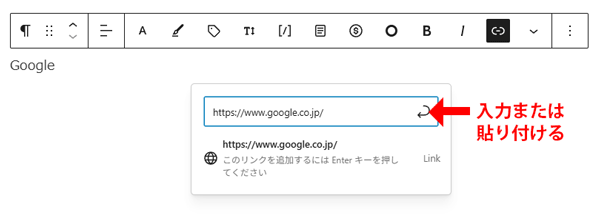
URLを入力または貼り付ける。

Enterキーを押す。

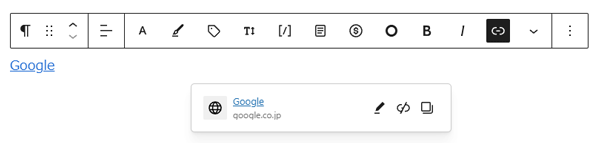
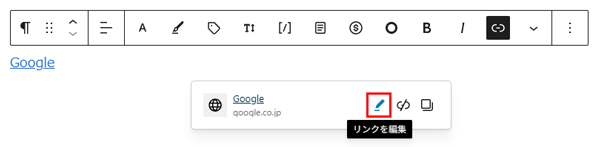
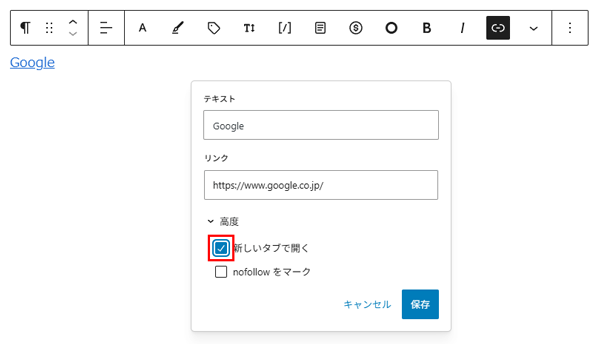
リンク先を新しいタブで開きたい場合は、リンクの編集を行います。

「新しいタブで開く」にチェックを入れて保存を選択します。

この状態でページのプレビューをしてみて、リンク先をクリックすると、新しいタブで開くのが確認できます。
ここでテキストの横にアイコンが表示されていないことに気づきました。

リンクのアイコンを表示する
勝手にアイコンがつくものと思ってましたが、設定がありました。
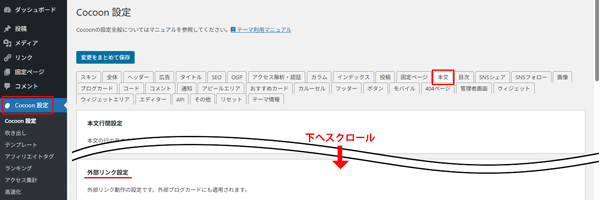
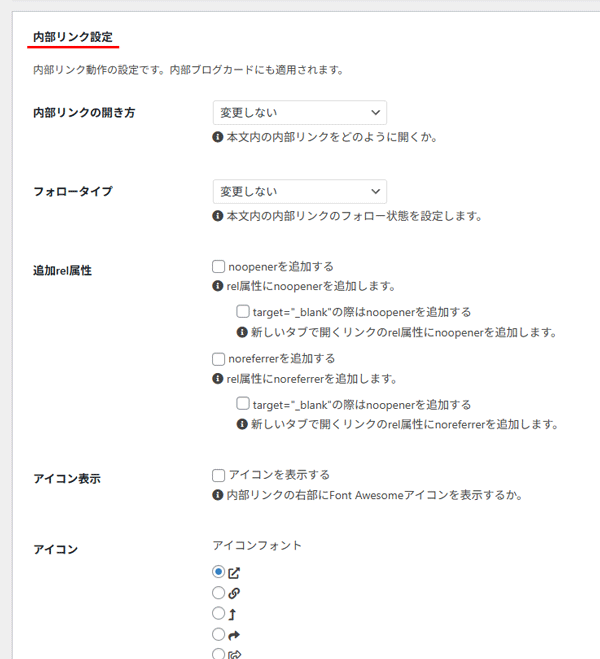
「Cocoon設定」の「本文」タブに「外部リンク設定」があります。

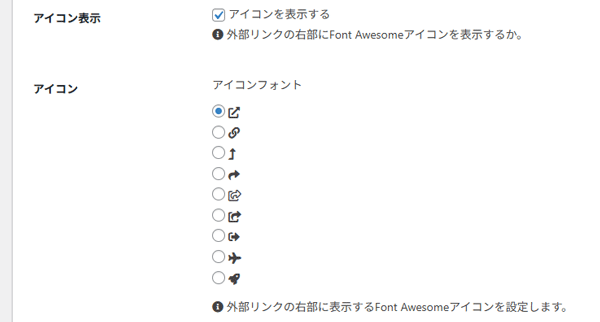
下にスクロールしていくと「アイコン表示」と「アイコン」を設定する項目があります。ここをそれぞれ設定することで、テキストの横にアイコンが表示されるようになります。


また、「内部リンク」についても設定することができます。

まとめ:リンク先を新しいタブで開くことと、リンクアイコンについて
リンク先を新しいタブで開くには、テキストにURLを設定した後に「リンクを編集」から行うこと。そして、リンク文字の横に表示されるリンクアイコンは、cocoonの設定から行うことというメモでした。
アイコンの種類も数種類あるのですが、もしかするとここはテーマによっては数が違うのかもしれませんね。



コメント